第一回:画面構成を見てみよう
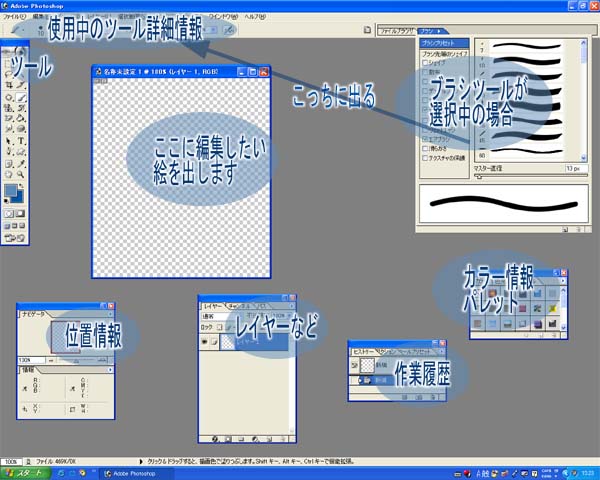
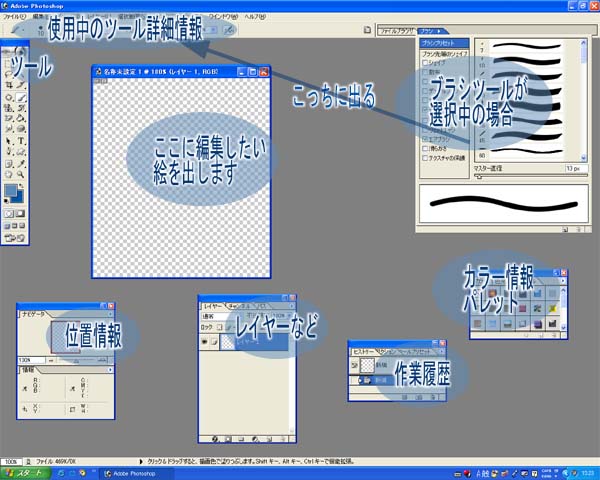
画面構成。
まあまあ、とりあえず画面を見てみないことには。
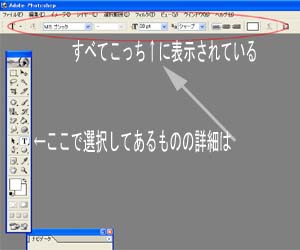
というわけでこんなかんじー。

どうですか、わかりましたか?
ちなみに、後でよく見たら「こっちに出る」って書いてあるの、うそでした。すいません(汗)
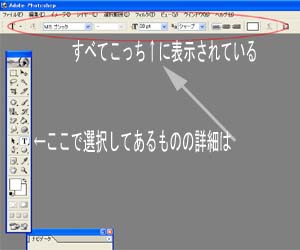
ツールの情報はこんな感じです。

選んだツールの細かい設定は全部上のバーの中に納まってるということですね。
さっきのブラシツールだけはペン先のバリエーションを右側で細かく選ぶことができます。
ペン先の選べるツールは全部ここで選択ができるようになっています。
たとえば覆い焼きや、指先ツールもここで設定します。まあ詳しいことはまたのちほど。
一番上の絵の真ん中にある新規作成画像の出し方。
これがわからないとまずフォトショで何もできませんからね。
大体こういうソフトの基本は「ファイル」を押すと新規作成がありますね。フォトショもそうです。

「ファイル」を押すとこんなのが出ます。
ま、どこのソフトもこの辺は変わりませんねー。もとからある画像の編集の場合は「参照」で
フォルダ探っていけばよいでしょう。
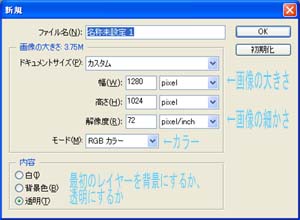
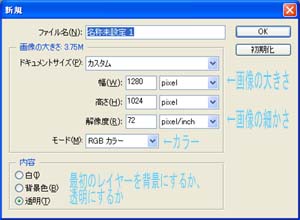
新規を押すとこんな画面が出ます。

最初からファイル名が決まっている場合はこの時点でファイル名を入れておくとよいでしょう。
入れないと「名称未設定 1」というファイル名でとりあえず画面ができます。
ドキュメントサイズは定型も選べますが大抵は「カスタム」で、下に数値を入れます。
pixelは画像のサイズの単位です。最近のパソコンの画面解像度は大体1024x768か800x600ですから
web素材を作りたいのならその辺を考えて大きさを決めるのがよいでしょう。
モードは後で変えられますからこの時点ではRGBカラーにしておけばよいと思います。
内容というのは、描きだしをどういうレイヤーで始めるかということです。
白なら真っ白の画面、背景色ならツールバーの下にあるパレットの下の方の色
(一番上の画像なら濃い目の青ですね)が地の色になります。この二つは背景扱いになります。
透明は透明で、灰色と白の市松模様で表されます。レイヤーだけの状態ですね。
さあ、これで後は描いたり加工したりするだけです!
でもこっからが覚えることいっぱいですからがんばっていきましょうー。
まずはここまで、おつかれさまでしたー。
それ行けフォトショップ!!に戻る/
第二回に進む
TOPへ